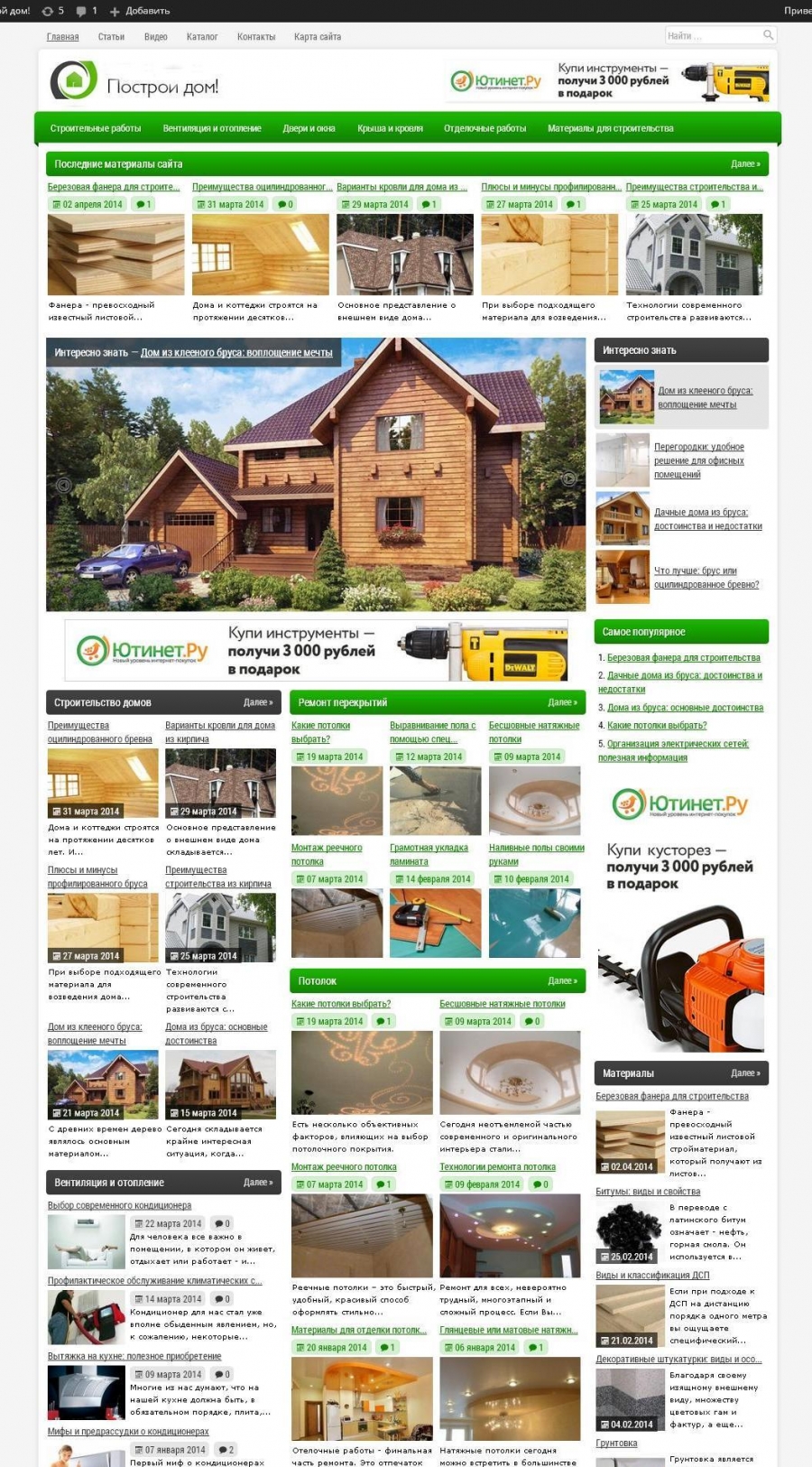
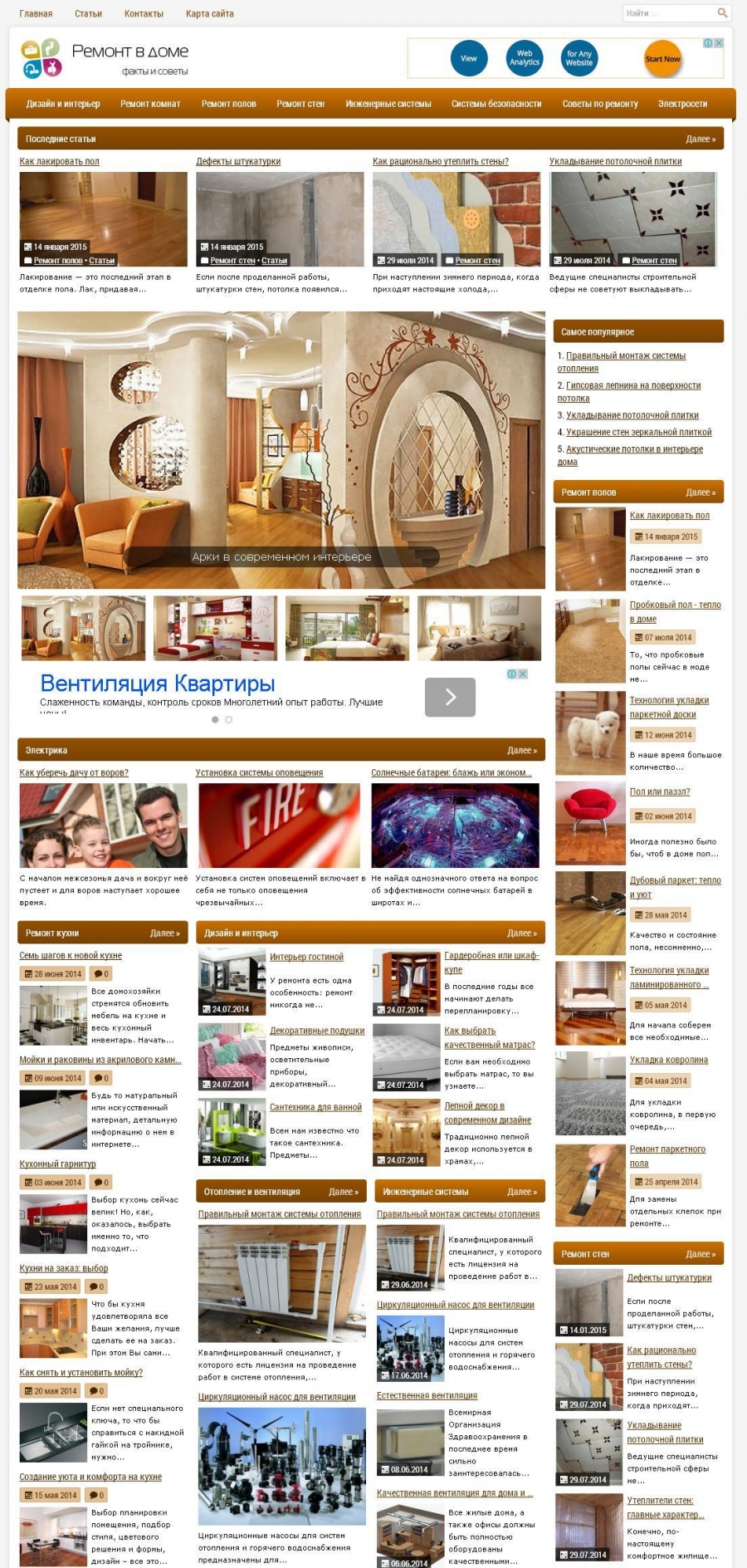
Тема Viomag разработана испанской командой GalussoThemes, не так давно заявившей о себе проектами Nucleus, Ribosome и Gravity. Будучи рекомендованной создателям и владельцам информационных блогов, тема предлагает широкие возможности уникализации, адаптацию под все типы дисплеев, поддержку CSS3 и тонкую настройку «из коробки».
Интересный факт: у трех из пяти тем GalussoThemes, включая Viomag, в рейтинге по пять звезд
Собственных виджетов в теме Viomag немного. Это пять заметок на ширину страницы (одна большая + четыре вертикальных), такой же модуль под боковой виджет, два фрейма рубрик с поддержкой предыдущих записей и три новости в ряд. Однако Viomag удобна не этим — верстая страницу, вы можете сразу выбрать цветовую гамму, толщину разделительных линий и базовые шрифты. И все это — без CSS!
Установка и настройка темы Viomag
Установка темы ведется как из репозитория Wordpress, так и при распаковке архива с официального сайта. Если нет желания искать, можете скачать тему для Вордпресс Viomag ниже. Однако первичная настройка отличается от других тем: при создании главной страницы необходимо указать шаблон Magazine Front Page. Если этого не сделать, на экран выведутся последние записи.
Далее нужно посетить раздел «Настройки» и, выбрав пункт «Чтение», указать ссылку главной страницы. Следующий этап — расстановка виджетов, и здесь разработчики предусмотрели сразу 10 полей: справа от логотипа, «шапка», зона под хидером, основной контент, блок под заголовком поста, модуль после контента записи и четыре зоны в футере.
Особенности Viomag от GalussoThemes:
- пять цветовых решений;
- семь шрифтов от Google;
- широкая настройка мышью;
- десять полей для виджетов;
- кастомизация с минимумом CSS.
Вопреки небольшому числу встроенных виджетов, 10 предустановленных полей позволяют сформировать блог любой сложности. При размещении того или иного виджета в контентной части (на всю ширину или с боковой колонкой), изображения пропорционально уменьшаются или увеличиваются, поэтому за появление пустых строк и лишнего «воздуха» можно не волноваться.
Viomag: преимущества использования
Тема Viomag от Galusso Themes поддерживает пять цветовых схем: зеленую, синюю, оранжевую, розовую и красную. При необходимости, заголовки могут окрашиваться тем же колером, причем для процедуры достаточно галочки в контекстном меню (большинство других тем требует правки CSS). Также кликом мыши можно добавить-убрать верхнее меню с социальными ссылками.
Безусловное преимущество Viomag — возможность «перекрашивания» практически всех плашек с помощью мыши. Есть возможность добавления предыдущих и тематических постов после записи, изменения положения сайдбара (слева или справа), присутствуют три текстовых поля в футере, куда может быть помещен простой текст, html или изображение.
Интересный факт. Тема Viomag была представлена 17 сентября 2017 года, и за 3 месяца ее скачали свыше 10 тысяч раз.
Единственная особенность Viomag — впрочем, данная проблема известна на большинстве тем схожей компоновки — неправильное отображение изображений размером менее 576x432 рх. Разработчик о данной особенности знает, и сразу рекомендует установить плагин Regenerate Thumbnails, который пересоздает миниатюры заданного размера.
Кому подойдет Viomag?
Тема Viomag будет интересна начинающим пользователям Wordpress и тем, кто хочет получить красивую, удобную и многофункциональную тему без знания CSS и html. Большое число полей для виджетов, солидный функционал и легкость внедрения кода Google.Adsense позволят быстро начать зарабатывать, а семь русифицированных шрифтов помогут настроить тему, буквально, «под себя».


 Уникальный шаблон SpiderMag дл
Уникальный шаблон SpiderMag дл